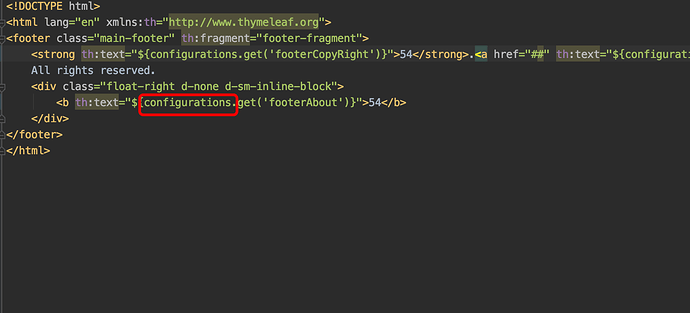
我在footer.html里面用到这个map,组合footer的的页面有好多个,现在我是在组合了footer.html页面都request.setAttribute(“configurations”,configService.getAllConfigs()),想请教各位大神,有没什么更加简单的的办法?
一般这种模版引擎,都有一个“共享变量”的概念。
你可以在 @Configuration 中获取到 ThymeleafViewResolver ,然后在用它的api设置全局变量
@Resource(name="thymeleafViewResolver")
private ThymeleafViewResolver thymeleafViewResolver;
@Value("${spring.env}")
private String version = "DEV";
@Override
public void configureViewResolvers(ViewResolverRegistry registry) {
if (thymeleafViewResolver != null) {
Map<String, Object> vars = new HashMap<>(1);
vars.put("version", version);
thymeleafViewResolver.setStaticVariables(vars);
}
WebMvcConfigurer.super.configureViewResolvers(registry);
}
<div class="environmentclass" th:data-value="${version}">
1 个赞
问题得到解决,多谢!
1 个赞