使用springboot做基础整合框架
有一个功能现在遇到的问题是这样 form表单中的主键name与后台实体bean的name一致,然后想通过ajax提交这个form表单去后台执行,最后在返回一个json信息
基本的js序列化form表单,然后使用ajax请求后台。你如果真的不熟的话我可以帮你写段儿代码。
主要是form表单中的对象穿不进去后台 不想用js中或者jq获取页面值然后定义带去后台
确定几个东西。 后台需要的是application/x-www-form-urlencoded 还是 application/json。然后用Jquery序列化表单。请求就行了。 要注意的就是请求头Content-Type是否匹配。可以通过浏览器的控制台检测。

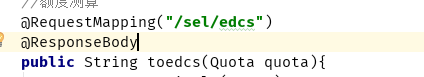
后台是使用了对象去接受 然后返回json
不难啊。你确定对象里面的属性跟表单的属性一样的?那你可以试试看。
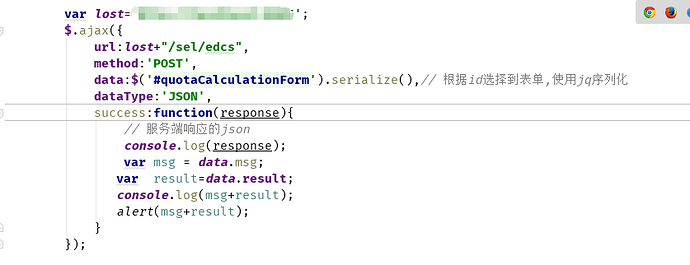
$.ajax({
url:'/url',
method:'POST',
data:$('#form').serialize(),// 根据id选择到表单,使用jq序列化
dataType:'JSON',
success:function(response){
// 服务端响应的json
console.log(response);
}
});
你要是还有问题,把这个对象Quota和你的Form表单。发出来。别截图。我帮你写一个。
我的妈。你是不会用markdown吗?这看着多难受。
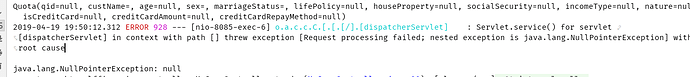
你提交一下表单。看看浏览器控制台。数据是不是正常的啊。
我加你好友了。