GitHub + jsDelivr CDN 全球加速的免费图床,它不香吗?
需要
- 一个public的Github仓库
- 一个图床客户端 PicGo
开始!
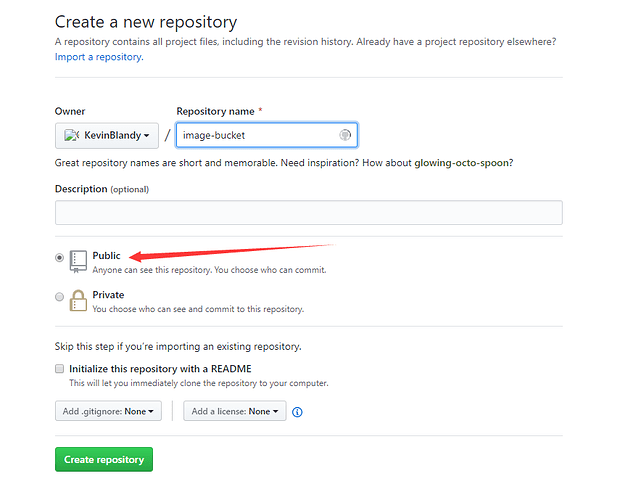
在Github新建一个仓库
必须是public的
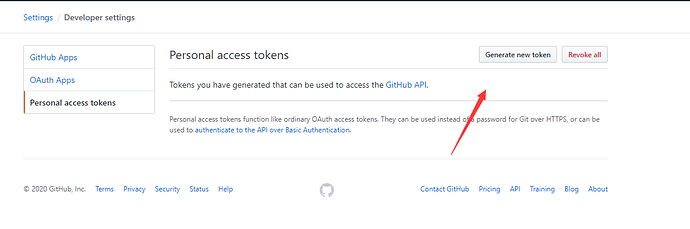
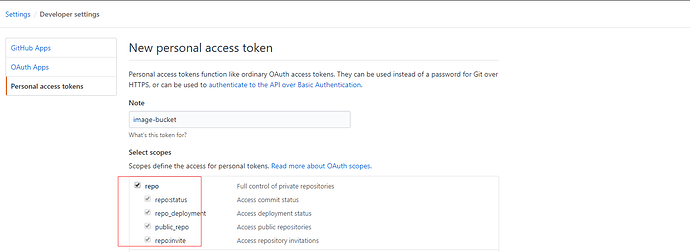
在个人设置中生成 Access Token
repo权限全部勾上
记录下生成的Token
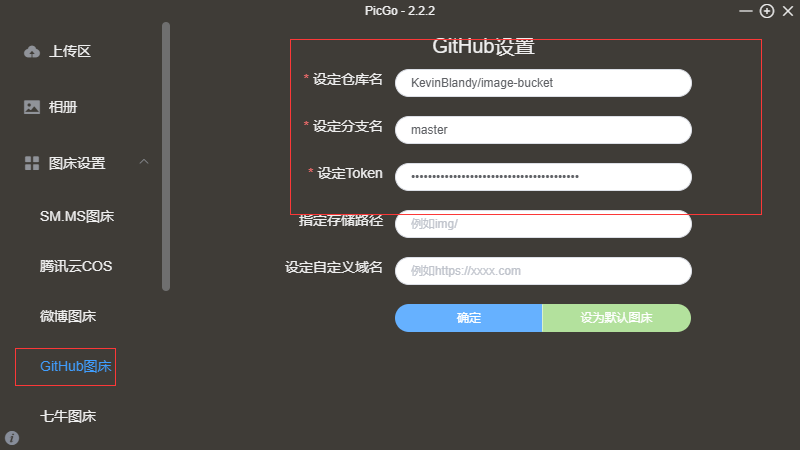
使用图床客户端
下载并且安装(选择对应操作系统的客户端)
在图床设置中,正确的填写仓库信息,以及生成的Access Token,点击确定
在上传区,通过拖曳,或者复制上传图片
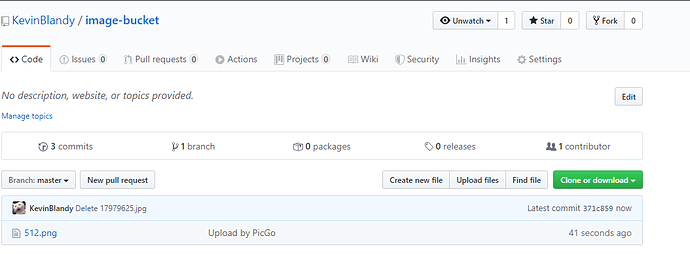
上传成功,仓库种已经有图片
通过 jsdelivr cdn 来访问
在使用GitHub 图床图片的地方将链接换为
https://cdn.jsdelivr.net/gh/{user}/{repo}/图片路径
例如:
Github中图片的位置
https://github.com/KevinBlandy/image-bucket/blob/master/512.png
使用jsdelivr访问的URL
https://cdn.jsdelivr.net/gh/kevinblandy/image-bucket/512.png
最后
jsDelivr 还支持加载指定文件版本和自动压缩 JS,具体用法可以参考官方教程。
jsDeliver CDN 单个文件好像有一定的大小限制。GitHub 仓库大小建议是1GB,硬性限制是 100GB。可劲儿造吧。