你可以尝试认真读一下这篇帖子:
2 个赞
你好我也配置了这个文件但是还是失效
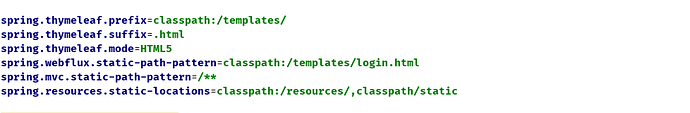
我看你上面图中的配置是有问题的。
static-path-pattern 配置的是访问静态资源的uri,而你配置的是 /**
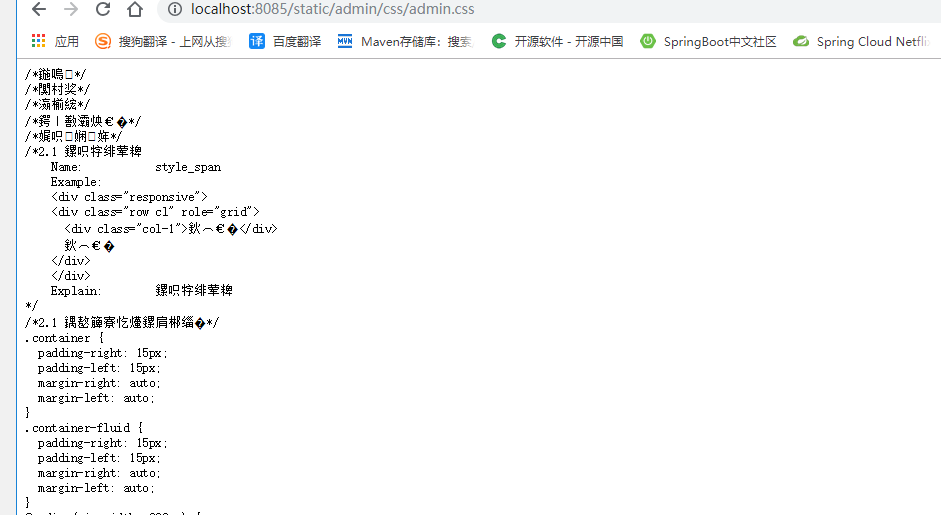
我可以访问到静态文件 但是页面上引用不进去
。。那不科学呀。你浏览器可以直接打开。讲道理怎么会引用不到呢?你注意检查一下。是不是使用的绝对路径啊?
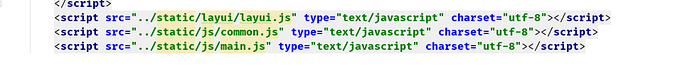
用绝对路径
ctx 是你的 servlet-context-path。一般模板引擎都有这个变量的。
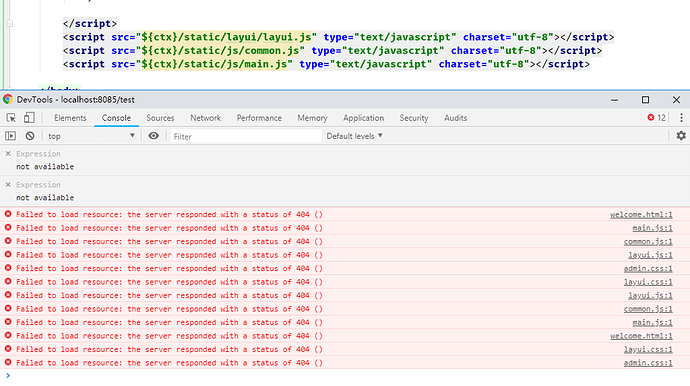
${ctx}/static/js/main.js
你看看浏览器控制台,请求的路径是不是正确的${ctx}是不是已经编译成了你的servlet-context-path。我现在怀疑:thymeleaf 不支持 ${ctx} 这个表达式。
不着急,这个不是啥大问题。
你都没定义,默认应该是
${request.contextPath}吧
乱码了
ctx也乱码
先确定是不是成功引用到了静态资源文件。乱码是另一个问题了,
还是404找不到
用thymeleaf的标签啊
<script type="text/javascript" th:src="@{/static/js/jquery-1.12.1.min.js}"></script>