

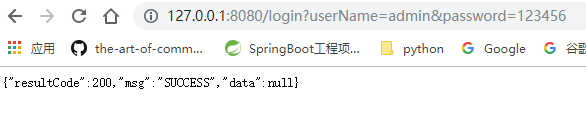
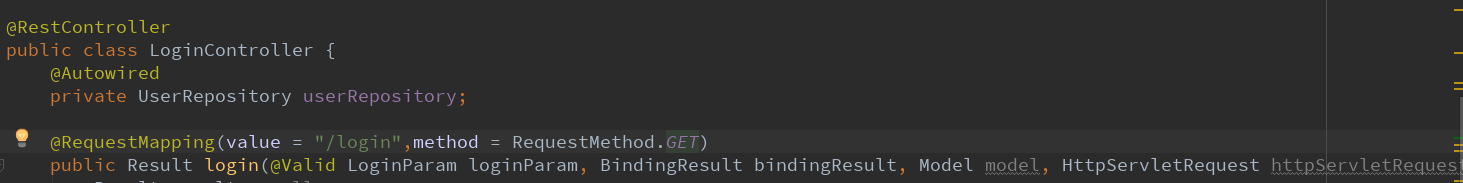
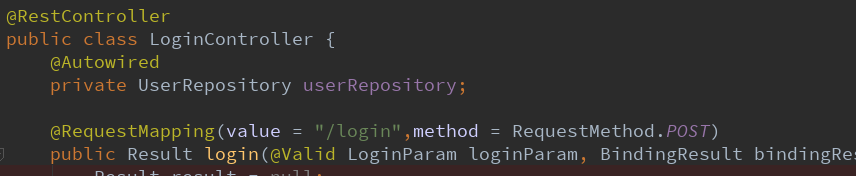
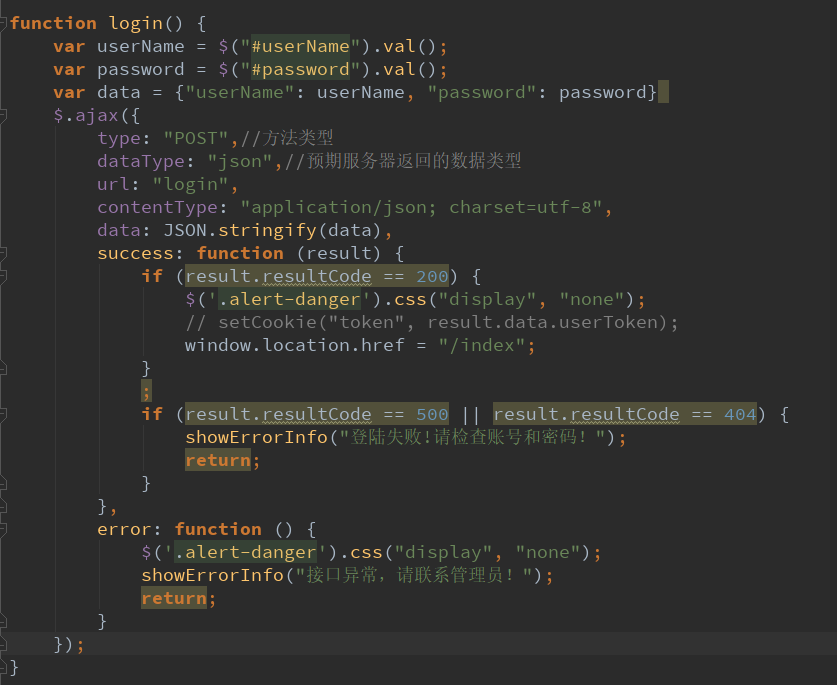
这个方法我用 get 请求可以返回 json 字符串。但使用post,用 ajax 进行前后端通信方法就取不到值。前端的 js 都已经加载进去了。


debug的时候,就是值传不进去

let user = {
username: "张三",
age: 20
},
role = {
roleName: "管理员"
}
$.ajax({
type: 'post',
url: "/save"
dataType: "json",
data: {
user: JSON.stringify(user),
role: JSON.stringify(role)
},
success: function(res) {
}
});
@RequestMapping("/save")
public Result save(@RequestParam("user") String user,@RequestParam("role") String role) {
// 阿里的FastJson
User user = JSONObject.parseObject(user,User.class);
Role role= JSONObject.parseObject(role,Role.class);
}
$.ajax({
type: 'post',
url: "/save"
dataType: "json",
contentType: "appliction/json;chatset=utf-8",
data: {
username: "张三",
age: 20,
roleName: "管理员"
},
success: function(res) {
}
});
@RequestMapping("/save")
public Result save(@RequestBody Map<String,Object> params) {
}
感谢回复,已经明白了,要么使用requestbody注解,要么直接接收多个字符串